Customizing entities
Changing the entity ID
You can use the UI to change the entity ID and friendly name of supported entities. To do this:
- Select the entityAn entity represents a sensor, actor, or function in Home Assistant. Entities are used to monitor physical properties or to control other entities. An entity is usually part of a device or a service.
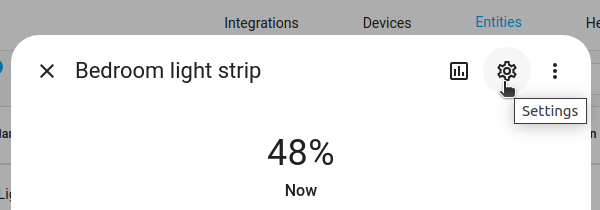
[Learn more], either from the frontend or by selecting the info button next to the entity in the Developer Tools “States” tab. - Select the cog icon in the right corner of the entity’s dialog

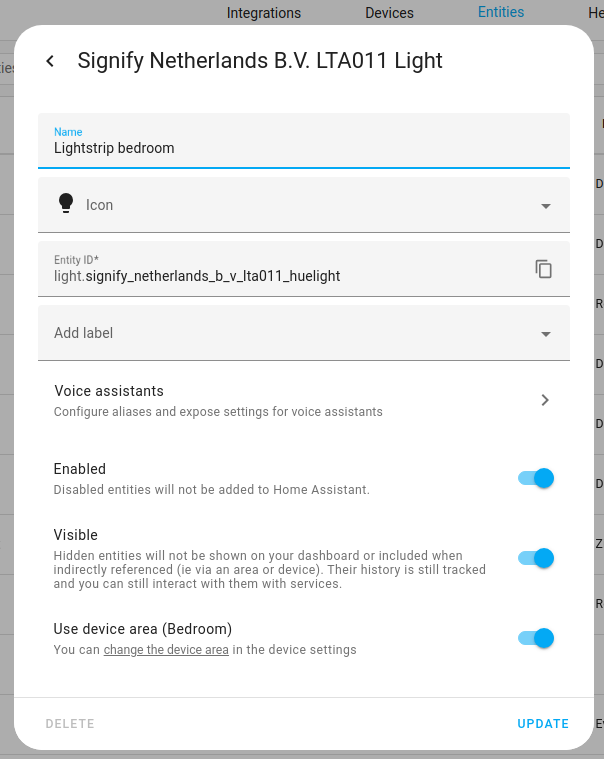
- Enter the new name or the new entity ID (remember not to change the domain of the entity - the part before the
.)
- Select Update
If your entity is not supported, or you cannot customize what you need via this method, please see below for more options.
Customizing entities
By default, all of your devices will be visible and have a default icon determined by their domain. You can customize the look and feel of your front page by altering some of these parameters. This can be done by overriding attributes of specific entities.
Possible values
Configuration Variables
Any icon from Material Design Icons. Prefix name with mdi:, ie mdi:home. Note: Newer icons may not yet be available in the current Home Assistant release.
For switches with an assumed state two buttons are shown (turn off, turn on) instead of a switch. By setting assumed_state to false you will get the default switch icon.
Sets the class of the device, changing the device state and icon that is displayed on the UI (see below). It does not set the unit_of_measurement.
Defines the units of measurement, if any. This will also influence the graphical presentation in the history visualization as continuous value. Sensors with missing unit_of_measurement are showing as discrete values.
Device class
Device class is currently supported by the following platforms:
Manual customization
If you implement customize, customize_domain, or customize_glob you must make sure it is done inside of homeassistant: or it will fail.
homeassistant:
name: Home
unit_system: metric
# etc
customize:
# Add an entry for each entity that you want to overwrite.
thermostat.family_room:
entity_picture: https://example.com/images/nest.jpg
friendly_name: Nest
switch.wemo_switch_1:
friendly_name: Toaster
entity_picture: /local/toaster.jpg
switch.wemo_switch_2:
friendly_name: Kitchen kettle
icon: mdi:kettle
switch.rfxtrx_switch:
assumed_state: false
media_player.my_media_player:
source_list:
- Channel/input from my available sources
# Customize all entities in a domain
customize_domain:
light:
icon: mdi:home
automation:
initial_state: "on"
# Customize entities matching a pattern
customize_glob:
"light.kitchen_*":
icon: mdi:description
"scene.month_*_colors":
icon: mdi:other
Reloading customize
Home Assistant offers a service to reload the core configuration while Home Assistant is running. This allows you to change your customize section and see your changes being applied without having to restart Home Assistant.
To reload customizations, navigate to Developer Tools > YAML and then press the “Reload Location & Customizations” button. If you don’t see this, enable Advanced Mode on your user profile page first.
You can also use the Quick bar, and choose “Reload Location & Customizations”.
Alternatively, you can reload via service call. Navigate to Developer Tools > Services tab, select homeassistant.reload_core_config from the dropdown and press the “Call Service” button.