Blog
Raspberry Pi all-in-one installer
We are always hard at work at the virtual Home Assistant headquarters to make it easier for you to get started with Home Assistant. That’s why @patchedsoul
wget -Nnv https://raw.githubusercontent.com/home-assistant/fabric-home-assistant/master/hass_rpi_installer.sh && bash hass_rpi_installer.sh;
This feature wouldn’t be complete if it wasn’t accompanied by a new video by Ben from BRUH Automation
0.20: Roku, Last.fm, AWS, Twilio
![]()
![]()
![]()
![]()



Tons of new supported things in 0.20.
- Restarting now supported without forking (@jaharkes
) - Add purge days option to recorder component (@justyns
, @infamy ) - Generic load_platform mechanism for entity components (@kellerza
) - Template: new
relative_timefunction to render ie.7 seconds ago(@robbiet480) - Sensor: supervisord now supported (@happyleavesaoc
) - Docker: we should no longer get SSL errors with requests (@lwis
) - Media Player: Google Play Music Desktop Player now supported (@GreenTurtwig
) - Notify: Twilio SMS platform added (@robbiet480
) - Device Tracker: Asus WRT will now default to SSH (but telnet is still an option) (@froz
) - Support Nest Protect smoke alarms (@khabi
) - Configurator: allow supplying a link to the user (@mnestor
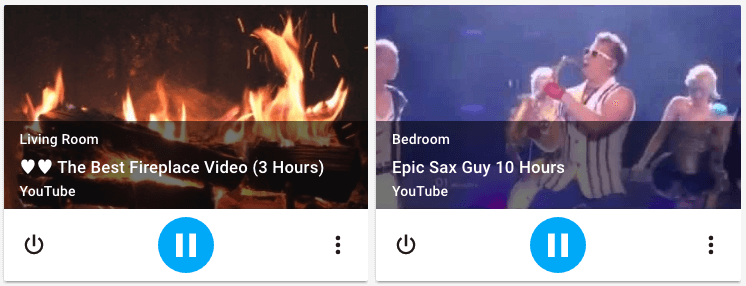
) - Media Player: Roku now supported (@bah2830
) - Sensor: Last.fm now supported (@darookee
, @GreenTurtwig ) - Notify: Amazon Lambda, SNS, SQS now supported (@robbiet480
) - Light: allow human readable colors in turn_on command (@robbiet480
) - YAML: new include dir options
!include_dir_merge_listand!include_dir_merge_named(@happyleavesaoc) - Media Player: LG Netcast TVs now supported (@wokar
) - Media Player: Allow enqueuing media on Sonos (@shaftoe
) - Notify: Ecobee thermostats now supported (@nkgilley
) - Sensor: Mold indicator added (@xifle
) - Export to Logentries support added (@omgapuppy
) - Group more info dialog allows control of group domain if available (@fignuts)
Backward-incompatible changes
- Asus WRT will now default to SSH with Telnet being an option
device_tracker:
platform: asuswrt
protocol: telnet
Why we use web components and Polymer
I’ve been planning to write this post for a while now as we get questions like this a lot: “Why does Home Assistant use Polymer? Why not React, Redux and what not?”
It’s understandable, Polymer is quite the underdog in the world of web frameworks. A corporate backer does not guarantee popularity or an active community and this shows in the number of projects using Polymer.
Still, we use Polymer and it’s awesome. To explain why, I’ll be referencing the React workflow quite a bit, as they do a lot of things right, and show how it is done in Polymer.
Polymer gives us components for the web, just like React, but based on web standards: web components
Video: How To Configure Home Assistant
Ben from BRUH Automation
Make sure to subscribe to his YouTube channel
0.19: Empowering scripts and Alexa
This release is big. Until now, our automations and scripts have been very static. Starting today it should all be a bit more dynamic.
Scripts are now available in automations and when responding to Alexa/Amazon Echo. Both of these components will now expose data to be used in script templates (including from_state !). Passing data to script entities is available by passing the data to the script services.
automation:
trigger:
platform: mqtt
topic: some/notify/topic
action:
service: notify.notify
data:
message:
automation 2:
trigger:
platform: state
entity_id: light.hue
action:
service: notify.notify
data:
message: is now
Entity Namespaces allow you to influence the entity ids for a specific platform. For example you can turn light.living_room into light.holiday_home_living_room with the following config:
light:
platform: hue
entity_namespace: holiday_home
- Automation: allow script syntax for action (@balloob
) - Automation: expose
triggervariable to script templates (@balloob) - Script: allow passing variables for script templates in the script service calls (@balloob
) - Alexa/Amazon Echo: allow script syntax for action (@balloob
) - Alexa/Amazon Echo: expose intent variables to script templates (@balloob
) - Script syntax: conditions now supported to interrupt execution (@balloob
) - Automation: use new condition syntax (@balloob
) - Script syntax: two new conditions
andandorto combine conditions (@balloob) - Any platform: Allow setting entity namespace to prefix entity_ids. (@balloob
) - Switch: Raspberry Pi generic 433 Mhz GPIO adapters now supported (@milaq
) - Z-Wave: use more sane defaults (@danieljkemp
) - Media Player: Snapcast now supports picking a source (@happyleavesaoc
) - MySensors: major cleanup (@MartinHjelmare
) - Binary Sensor: Command line sensor now supports classes (@fabaff
) - MQTT: allow client key authentication (@timharton
) - Sensor: Forecast.io now supports minutely, hourly and daily summaries (@aceat64
) - Media Player: Pioneer AVR now supported (@kylehendricks
) - Switch: Acer Projectors now supported (@deisi
) - New HVAC component added with Z-Wave support (@turbokongen
) - Support added for OctoPrint (@w1ll1am23
) - Configuration.yaml can now refer to environment variables using
!env_var(@bah2830) - Lock: Z-Wave now supported (@devdelay
) - New Dweet component to export data (@fabaff
) - Media Player now supports stop command + initial kodi support (@hmronline
) - Zigbee: push updates now supported (@flyte
) - Wink devices with battery level will now show these (@w1ll1am23
) - Templates: new
as_timestampmethod now available (@srcLurker) - API: Add [
/api/discovery_info] with basic instance info (@robbiet480) - Sensor: Google Maps travel time added (@Danielhiversen
) - HTTP: Allow adding CORS headers (@robbiet480
) - Sensor: Fitbit support added (@robbiet480
) - Bug fixes and tweaks by @turbokongen
, @danieljkemp , @Danielhiversen , @TheRealLink , @persandstrom , @sander76 , @fabaff , @ishults , @Bart274 , @robbiet480 , @Cinntax , @blackdog70 , @gwendalg , @JshWright , @kylehendricks , @bradsk88 , @shaftoe , @molobrakos , @bah2830 , @nkgilley
Deprecations
- Conditions in automations should now specify which condition to use with
condition:instead ofplatform:. For examplecondition: state. - RFXtrx has a new config format.
Old RFXtrx config format:
devices:
123efab1:
name: My DI.0 light device
packetid: 1b2200000890efab1213f60
New RFXtrx config format:
devices:
1b2200000890efab1213f60:
name: My DI.0 light device
Talk: Automating your home with Home Assistant (OpenIoT Summit)
At the beginning of April I gave a talk about Home Assistant at the OpenIoT summit in San Diego. I talk about the Home Assistant architecture and explain how to get started integrating your devices. Big thanks to my employer AppFolio (we’re hiring!
iBeacons: Making presence detection work better (part I)
This post is by Home Assistant contributor Greg Dowling
In 2013 Apple introduced iBeacons: a class of Bluetooth low energy (LE) devices that broadcast their identifier to nearby devices, including most smartphones. At first glance it’s hard to imagine why they might be useful. In this two part blog I’ll try and explain why they are useful and how you can use them with Home Assistant.
The reason I started using iBeacons was to improve presence detection (and I think that’s the case with most people) so that’s what I’ll discuss in part 1. In part 2 I’ll talk about using iBeacons to track devices that can’t track themselves.
Using beacons to improve OwnTracks location data
When you use OwnTracks in standard major move mode (which is kind to your phone battery) it sometimes fails to update when you’d like it to. In my case I found that it would often send a location update as I was on my way home, but then not update when I got home. The result would be that Home Assistant would think I was 500M away from home, and take quite a while to notice I was home. It would also mean that the automation that should turn on my lights when I got home didn’t work very well! There were a few times when my phone location updated at 2am and turned the lights on for me. Fortunately my wife is very patient!
Luckily, OwnTracks supports iBeacons so I could use them to make presence detection more reliable. When OwnTracks sees a beacon it recognizes, it will send an update. This means that if you put a beacon at your front door - OwnTracks will see it within a few seconds of you arriving home - and send an update saying it has seen this iBeacon.
Read on →0.18: Bluetooth, LG WebOS TVs and Roombas.
It’s time for 0.18. This release cycle is 2 days shorter than usual as I’ll be traveling to Europe. This also means that it can take some more time before you get feedback on PRs.
Since the last release we have moved all Home Assistant source code etc into its own organization on GitHub





- Media Player: redesign in the UI! (@DesignFirst
, @balloob ) - New component: Zeroconf for Home Assistant discovery (@robbiet480
) - Garage door: MQTT now supported (@joelash
) - Thermostat: Homematic platform now supports Max! devices (@bimbar
) - New component Thinkingcleaner (switch/sensor) to integrate your Roomba into Home Assistant (@TheRealLink
) - New component: upnp to automatically open a upnp port on your router for Home Assistant (@robbiet480
) - Thermostat: EQ3 Bluetooth Smart Thermostats now supported (@bimbar
) - New component Feedreader will track RSS feeds (@shaftoe
) - Device Tracker: Bluetooth tracking platform added (@vmulpuru
) - Media Player: LG WebOS TVs now supported (@TheRealLink
) - Notify: LG WebOS TVs now supported (@TheRealLink
) - HTTP: Use constant time comparison for auth (@JshWright
) - Config and service validations (@jaharkes
, @Danielhiversen ) - MySensors: Entity IDs will more clearly differentiate between node ID and child ID (@oeysteinhansen
) - MySensors: Add support for ethernet gateway (@MartinHjelmare
) - Media player: Plex will now monitor the server and add clients as they pop up (@infamy
) - Core: We now use iso8601 for datetimes (@balloob
). - Media Player: MPD now supports service to play playlists (@Cinntax
) - Z-Wave should be a little bit more stable (@Turbokongen
) - Media Player: Sonos will now only add visible devices (@jpmossin
) - Light: Wink will now allow controlling the colors (@bradsk88
)
Backward-incompatible changes
- We have migrated our datetime format to be iso8601. This will only impact you if you are consuming the date times from the API directly. You can ignore this if you are just using Home Assistant via configuration and the frontend.
- The constant
TEMP_CELCIUSis now correctly calledTEMP_CELSIUS. Old one is deprecated and will eventually be removed. - The location of the Docker image has changed. There was no possibility for us to keep maintaining the old image (as it was bound to the GitHub repo under my name) or to make a redirect. So if you are using the Home Assistant Docker image, change it to run
homeassistant/home-assistant:latestfor the latest release andhomeassistant/home-assistant:devfor the latest dev version. - MySensors received two big changes that will cause you to update your configs. See component page for new example config.
- All MySensors entity IDs are different! There was an error in the naming that caused MySensors to append node ID and child ID instead of separating them with an underscore. This has been fixed but will cause all your MySensors entity IDs to change. This is a one time breaking change.
- The second change is that we now support the TCP ethernet gateway. This is causing a slight change to the config format: you have to change
port:undergatewaystodevice:.
To Infinity and Beyond 🚀
After 2.5 years I think we can proudly say: Home Assistant is a success. I write we because Home Assistant is no longer a one-person side project. It has become the side project of many people who spend countless hours on making Home Assistant the best home automation software out there. To acknowledge this we migrated the repositories from being under my name to be under our own organization on GitHub
On our journey we’ve reached many noteworthy milestones:
- #1 on HackerNews
- Featured on ProductHunt
- Trending repository on GitHub
- 3000 stars on GitHub
- 1.5 million page views on our website
- Speaker at OpenIoT Summit 2016
All these accomplishments are a nice pat on the back but our journey is far from over. There are a lot of challenges ahead if we want to become the go to solution for home automation for everyone.
Until now the focus has been on making a platform that developers love to use. A platform that is simple but customizable. A platform that is both powerful and reliable. But most important: a platform that is local and open. Home Assistant does a great job at all these things.
There will be some major challenges ahead of us to target groups other than developers. Easy installation and easy configuration being the #1. I’m sure that we’ll be able to eventually achieve these goals. I can’t say yet how or when. As with everything Home Assistant, we’ll take tiny steps, gathering feedback along the way to make sure we’re solving the right problems.
I am confident that we will get there because we are set up for success: we have a robust architecture, high test coverage and an active community of world class developers and users. On top of that, we use Python which allows us to move fast and tackle complex problems in elegant ways. It is so easy to learn that it allows any programmer, experienced or not, to contribute support for devices and services. It’s as simple as filling in the blanks.
I would like to put out a big thank you to all our contributors who make Home Assistant what it is today. It doesn’t matter if it is form of code, documentation or giving support in our chat room
Cheers to the future!
Paulus
Updated documentation
One of the main complaints that we receive is something along the lines “I read that X is possible yet I am unable to find it on the website.”. This post is to announce that we have taken the first steps to improve it by revamping the getting started and developers sections. It’s still a work in progress but we now have a solid foundation to build on for the future 👍.
Our documentation has been going through various phases. Initially it was just the README in our GitHub repository. I discovered Jekyll and GitHub pages in December 2014 and created home-assistant.io. I more or less broke the README in 5 pages and called it a website. Back then we had a whopping 11 components!
As Home Assistant grew, so did our documentation. Fabian Affolter
Today it has been almost 1.5 years since we started the website. We now have 264 components and platforms under our belt and have been honored with 1.5 million page views ✨. And hopefully we now also have documentation that our community deserves.
Finally, if you see some content that could use more clarifcation or is outdated, don’t hesitate to use the ‘Edit in GitHub’ link that is present on each page.