Picture card
The picture card allows you to set an image to use for navigation to various paths in your interface or to perform an action.
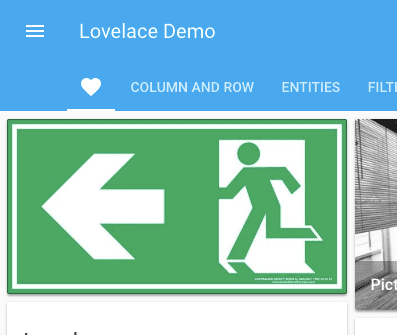
 Screenshot of the picture card.
Screenshot of the picture card.
Adding a picture card to your dashboard
-
To add a card, follow steps 1-4 on adding a card from a view.
- In step 2, on the By card tab, select picture card.
-
Add a picture:
- Upload picture lets you pick an image from the system used to show your Home Assistant UI.
-
Local path lets you pick an image stored on Home Assistant. For example:
/homeassistant/images/lights_view_background_image.jpg.- To store an image on Home Assistant, you need to configure access to files, for example via Samba or the Studio Code Server add-on.
-
web URL let you use an image from the web. For example
https://www.home-assistant.io/images/frontpage/assist_wake_word.png.
-
Define the parameters that are specific to the picture card.
- For a description of the specific settings, refer to the description under YAML configuration.
- They also apply to the UI.
-
Save your changes.
YAML configuration
The following YAML options are available when you use YAML mode or just prefer to use YAML in the code editor in the UI.
Configuration Variables
The URL of an image. When you want to store images in your Home Assistant installation use the hosting files documentation. After storing your files, use the /local path, for example, /local/filename.jpg.
Alternative text for the image. This is necessary for users of assistive technology. The W3C images tutorial
Override the used theme for this card with any loaded theme. For more information about themes, see the frontend documentation.
Action taken on card tap. See action documentation.
Action taken on card tap and hold. See action documentation.
Action taken on card double tap. See action documentation.
Examples
Navigate to another view:
type: picture
image: /local/home.jpg
tap_action:
action: navigate
navigation_path: /lovelace/home
Check the views setup on how to setup custom IDs.
Toggle entity using an action:
type: picture
image: /local/light.png
tap_action:
action: perform-action
perform_action: light.toggle
data:
entity_id: light.ceiling_lights