Entity card
The entity card gives you a quick overview of your entity’s state.
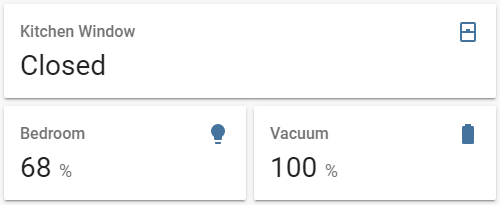
 Screenshot of the Entity card.
Screenshot of the Entity card.
To add the entity card to your user interface:
- In the top right of the screen, select the edit
button. - If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- By editing the dashboard, you are taking over control of this dashboard.
- This means that it is no longer automatically updated when new dashboard elements become available.
- Once you’ve taken control, you can’t get this specific dashboard back to update automatically. However, you can create a new default dashboard.
- To continue, in the dialog, select the three dots
menu, then select Take control.
- If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- Add a card and customize actions and features to your dashboard.
All options for this card can be configured via the user interface.
YAML configuration
The following YAML options are available when you use YAML mode or just prefer to use YAML in the code editor in the UI.
Configuration Variables
Overwrites friendly name. Can be a string, or a name configuration object. See naming documentation.
Set to true to have icon colored when entity is active.
Unit of measurement given to data.
Default:
Unit of measurement given by entity.
Override the used theme for this card with any loaded theme. For more information about themes, see the frontend documentation.
Footer widget to render. See footer documentation.
Example
- type: entity
entity: cover.kitchen_window
- type: entity
entity: light.bedroom
attribute: brightness
unit: "%"
- type: entity
entity: vacuum.downstairs
name: Vacuum
icon: "mdi:battery"
attribute: battery_level
unit: "%"