Conditional card
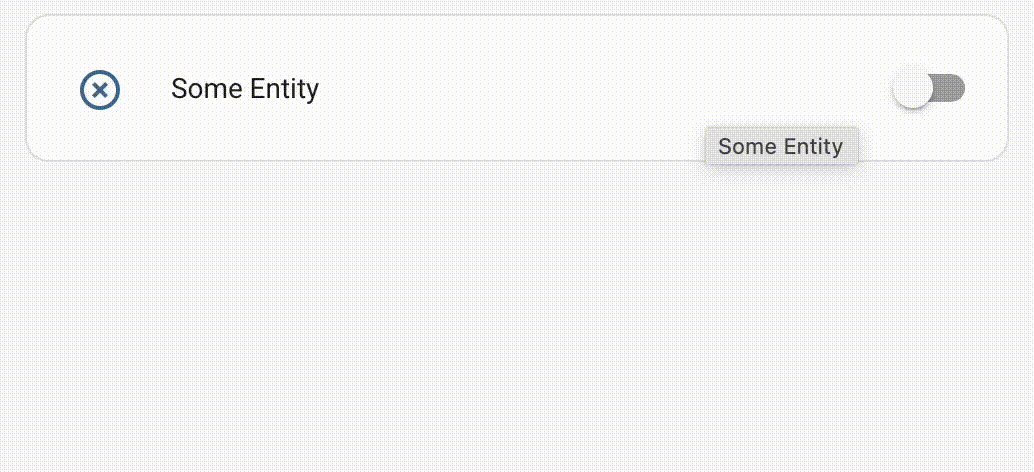
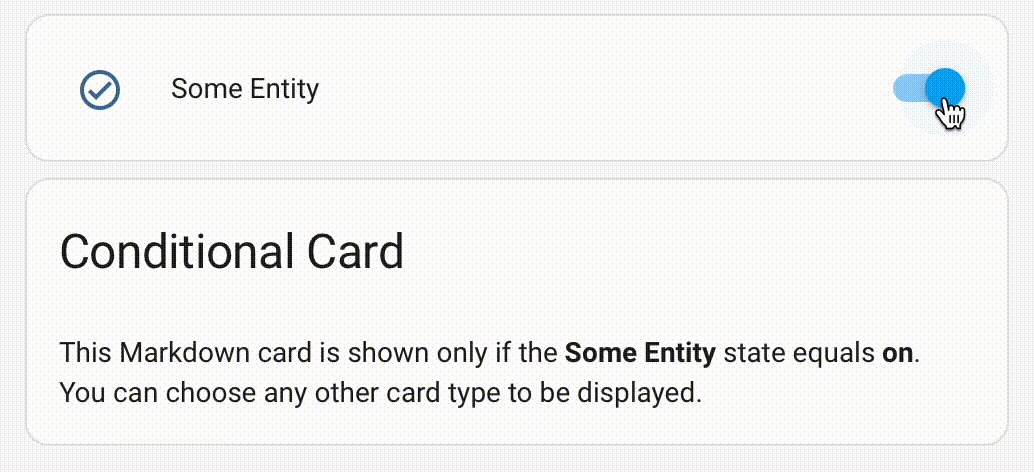
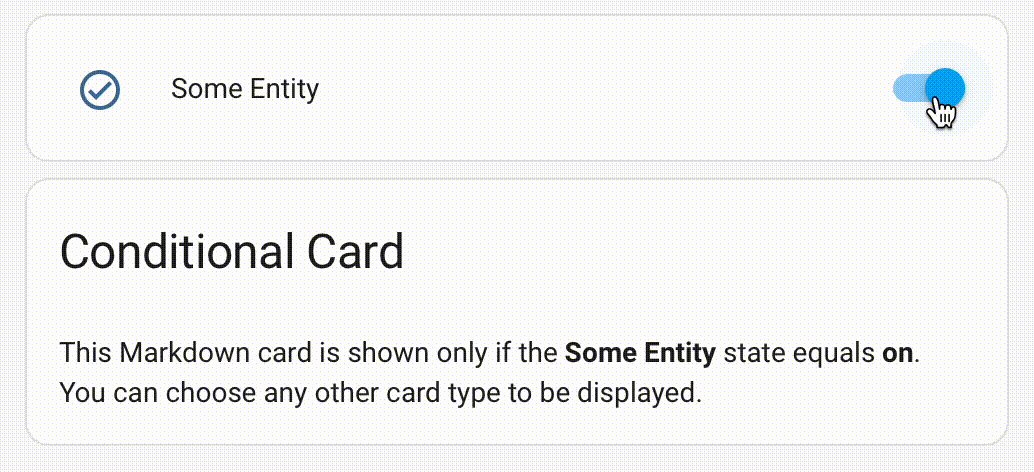
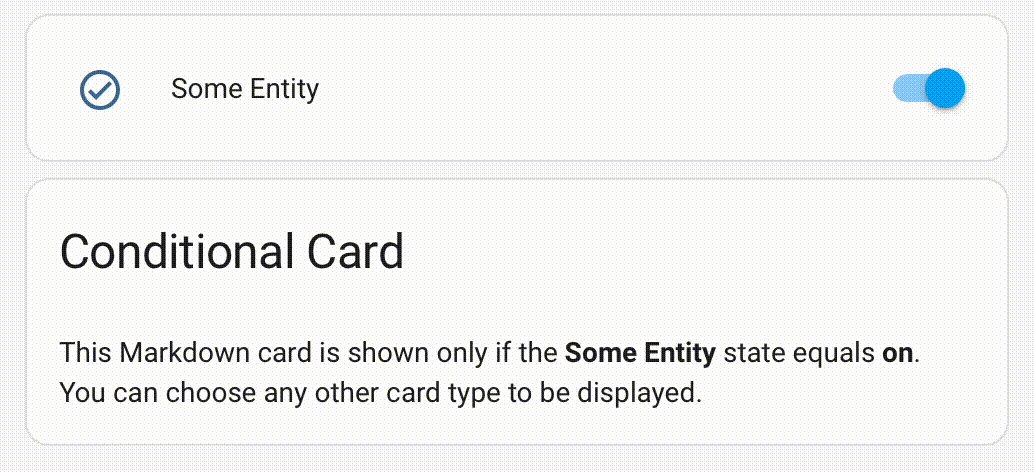
The conditional card displays another card based on conditions.

To add the conditional card to your user interface:
- In the top right of the screen, select the edit
button. - If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- By editing the dashboard, you are taking over control of this dashboard.
- This means that it is no longer automatically updated when new dashboard elements become available.
- Once you’ve taken control, you can’t get this specific dashboard back to update automatically. However, you can create a new default dashboard.
- To continue, in the dialog, select the three dots
menu, then select Take control.
- If this is your first time editing a dashboard, the Edit dashboard dialog appears.
- Add a card and customize actions and features to your dashboard.
Note that while editing the dashboard, the card will always be shown, so be sure to exit editing mode to test the conditions.
The conditional card can still be used. However, it is now possible to define a setting to show or hide a card conditionally directly on each card type, on its Visibility tab.
Most options for this card can be configured via the user interface.
YAML configuration
The following YAML options are available when you use YAML mode or just prefer to use YAML in the code editor in the UI.
Configuration Variables
List of conditions to check. See available conditions.
Examples
Only show when all the conditions are met:
type: conditional
conditions:
- condition: state
entity: light.bed_light
state: "on"
- condition: state
entity: light.bed_light
state_not: "off"
- condition: user
users:
- 581fca7fdc014b8b894519cc531f9a04
card:
type: entities
entities:
- device_tracker.demo_paulus
- cover.kitchen_window
- group.kitchen
- lock.kitchen_door
- light.bed_light
Example condition where only one of the conditions needs to be met:
type: conditional
conditions:
- condition: or
conditions:
- condition: state
entity: binary_sensor.co_alert
state: 'on'
- condition: state
entity: binary_sensor.rookmelder
state: 'on'
card:
type: entities
entities:
- binary_sensor.co_alert
- binary_sensor.rookmelder
Conditions options
State
Tests if an entity has a specified state.
condition: state
entity: climate.thermostat
state: heat
condition: state
entity: climate.thermostat
state_not: "off"
*one is required (state or state_not)
Numeric state
Tests if an entity state matches the thresholds.
condition: numeric_state
entity: sensor.outside_temperature
above: 10
below: 20
*at least one is required (above or below), both are also possible for values between.
Screen
Specify the visibility of the card per screen size. Some screen size presets are available in the UI but you can use any CSS media query you want in YAML.
condition: screen
media_query: "(min-width: 1280px)"
User
Specify the visibility of the card per user.
condition: user
users:
- 581fca7fdc014b8b894519cc531f9a04
Location
Specify the visibility of the card based on the current user’s current location. The location is based on the state of the person entity associated with the current user. If the current user does not have a person entity, this condition will always resolve to false.
condition: location
locations:
- home
- Home Neigborhood
Time
Specify the visibility of the card based on the current time and day of the week.
condition: time
after: "08:00"
before: "17:00"
weekdays:
- mon
- tue
- wed
- thu
- fri
At least one of after or before must be used for this condition to be valid. Both can be used together to define a time range as in the example above.
And
Specify that all conditions must be met.
condition: and
conditions:
- condition: numeric_state
above: 0
- condition: user
users:
- 581fca7fdc014b8b894519cc531f9a04
Configuration Variables
List of conditions to check. See available conditions.
Or
Specify that at least one of the conditions must be met.
condition: or
conditions:
- condition: numeric_state
above: 0
- condition: user
users:
- 581fca7fdc014b8b894519cc531f9a04
Configuration Variables
List of conditions to check. See available conditions.
Not
Specify that at least one of the conditions must not be met.
condition: not
conditions:
- condition: numeric_state
above: 0
- condition: user
users:
- 581fca7fdc014b8b894519cc531f9a04
Configuration Variables
List of conditions to check. See available conditions.